간단히 복권을 긁는 효과를 구현 해보도록 하겠습니다. 아래는 시연 동영상입니다.
- <GRID Width="250" Height="250" Background="Red">
- <IMG height=250 width=250 Source="PICTURE.JPG">
- <WRAPPANEL>
- <WRAPPANEL.RESOURCES>
- <STYLE TargetType="Rectangle">
- <Setter Property="Fill" Value="Black"/>
- <Setter Property="Width" Value="25"/>
- <Setter Property="Height" Value="25"/>
- <Style.Triggers>
- <EventTrigger RoutedEvent="Rectangle.MouseEnter">
- <EventTrigger.Actions>
- <BeginStoryboard>
- <Storyboard Storyboard.TargetProperty="(Rectangle.Opacity)">
- <DoubleAnimation To="0" Duration="0:0:0.5"/>
- <ColorAnimation To="White" Duration="0:0:0.5"
- Storyboard.TargetProperty="(Rectangle.Fill).(SolidColorBrush.Color)"/>
- </Storyboard>
- </BeginStoryboard>
- </EventTrigger.Actions>
- </EventTrigger>
- </Style.Triggers>
- </STYLE>
- </WRAPPANEL.RESOURCES>
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE /> <RECTANGLE />
- </WRAPPANEL>
- </GRID>
가장먼저 눈에 띄는 부분이 엄청난 분량의 Rectangle입니다. 활용 가능성을 보여드리기 위해 이렇게 많은 객체를 사용했지만 저렇게 사용하는 것이 최적화된 코드는 아니라는걸 알려드립니다! 위 코드에서 가장 중요한 부분은 Rectangle객체를 하나의 Style로 지정하여 마우스 오버가 될때 DoubleAnimation 과 ColorAnimation을 사용해서 뒷부분이 밝혀지는 효과를 주는데 있습니다.
기타 질문은 리플이나 메일로 보내주시면 답변해드리겠습니다.
사실은 공부를 하면서 widget을 올린 window를 하나씩 만들어 보려고했지만, 아래의 계층구조 트리를 보면서 하나씩 제작하는것도 괜찮다는 생각이 드네요 ^ ^;
GtkObject
+GtkData
| +GtkAdjustment
| `GtkTooltips
`GtkWidget
+GtkContainer
| +GtkBin
| | +GtkAlignment
| | +GtkEventBox
| | +GtkFrame
| | | `GtkAspectFrame
| | +GtkHandleBox
| | +GtkItem
| | | +GtkListItem
| | | +GtkMenuItem
| | | | `GtkCheckMenuItem
| | | | `GtkRadioMenuItem
| | | `GtkTreeItem
| | +GtkViewport
| | `GtkWindow
| | +GtkColorSelectionDialog
| | +GtkDialog
| | | `GtkInputDialog
| | `GtkFileSelection
| +GtkBox
| | +GtkButtonBox
| | | +GtkHButtonBox
| | | `GtkVButtonBox
| | +GtkHBox
| | | +GtkCombo
| | | `GtkStatusbar
| | `GtkVBox
| | +GtkColorSelection
| | `GtkGammaCurve
| +GtkButton
| | +GtkOptionMenu
| | `GtkToggleButton
| | `GtkCheckButton
| | `GtkRadioButton
| +GtkCList
| `GtkCTree
| +GtkFixed
| +GtkList
| +GtkMenuShell
| | +GtkMenuBar
| | `GtkMenu
| +GtkNotebook
| +GtkPaned
| | +GtkHPaned
| | `GtkVPaned
| +GtkScrolledWindow
| +GtkTable
| +GtkToolbar
| `GtkTree
+GtkDrawingArea
| `GtkCurve
+GtkEditable
| +GtkEntry
| | `GtkSpinButton
| `GtkText
+GtkMisc
| +GtkArrow
| +GtkImage
| +GtkLabel
| | `GtkTipsQuery
| `GtkPixmap
+GtkPreview
+GtkProgressBar
+GtkRange
| +GtkScale
| | +GtkHScale
| | `GtkVScale
| `GtkScrollbar
| +GtkHScrollbar
| `GtkVScrollbar
+GtkRuler
| +GtkHRuler
| `GtkVRuler
`GtkSeparator
+GtkHSeparator
`GtkVSeparator
계층구조 트리 부분중 굵은 글씨로 표기한 것은 제가 이전에 포스팅했던 내용입니다. 겨우 2개밖에 하지 못했네요,
앞으로 하나씩 하나씩 굵은 글씨로 만들어 볼 생각입니다. ^ ^ 아! 위의 계층구조는 window와 관련된 widget입니다.
GTK+를 하다보면 window가 없는 Event를 종종 사용해야 할 것입니다. window와 무관한 widget을 몇가지 설명할까합니다.EventBox widget은 전혀 쓸모없을 수도 있습니다. 이것은 스크린에 아무것도 그리지 않으며 이벤트에도 응답하지 않습니다. 하지만 이것은 자신의 child widget으로 X윈도를 제공하는 한 함수를 지원하게됩니다. 이것은 많은 GTK widget들이 관련된 X윈도를 가지지 않는다는 점이 중요합니다. X윈도를 가지지 않는 것은 메모리를 절약하고 퍼포먼스를 증대합니다. 완벽할 수 없기에몇가지 약점도 가지고 있습니다. X윈도가 없는 widget은 이벤트를 받을 수 없고, 그리고 그의 항목들에 대한 클리핑도 하지 않습니다. EventBox라는 이름은 이벤트를 다루는 함수라는 의미도 있지만, widget들이 클리핑될 수도 있다는 것을 의미하기도 합니다.
GtkAlignment
GtkArrow
GtkBin
GtkBox
GtkImage
GtkItem
GtkLabel
GtkPaned
GtkPixmap
GtkScrolledWindow
GtkSeparator
GtkTable
GtkViewport
GtkAspectFrame
GtkFrame
GtkVPaned
GtkHPaned
GtkVBox
GtkHBox
GtkVSeparator
GtkHSeparator
우리는 window에 무언가의 widget을 올릴때마다 위의 Event widget을 사용할 것입니다. 각각의 widget을 차례로 시험하고 보여줄 수 있는 간단한 함수를 만들어 GTK+에 관한 공부를 해볼 생각입니다. 하나의 Project를 할때마다 Event widget을 최대한 넣어서 보여줄 생각입니다.
다음주에는 window에 버튼을 올려볼까 합니다. 간단히 만들어 보는 GTK+ 버튼 Widget!!!!
위의 계층 구조는 앞으로 계속 사용할 듯 합니다. SIG가 끝나기 전에 위의 widget을 전부 사용해보는게 목표로 잡고 열심히 만들겠습니다. 이번 한주도 열심히 열심히 공부하세요 ^ ^*
디지탈 오실로스코프를 구성하는 시스템들은 대부분 아날로그 오실로스코프와 같지만, 데이타 처
오실로스코프의 성능에 따라 샘플점의 추가적인 처리를 할 수 있으며, 이런 처리과정을 통해 화면
기본적으로 디지탈 오실로스코프도 아날로그 오실로스코프에서와 같이 수직부, 수평부, 동기 세팅
샘플링 방법이란 디지탈 오실로스코프에서 샘플점을 얻는 방법을 말합니다. 디지탈 오실 로스코프
■ 실시간 샘플링 모드 : 신호에서 한번에 몇 개의 샘플들을 잡은 후 보간법
(interpolation)을 사용하는 모드입니다. 이 때 보간법은 몇개의 점들을 연결해서 예
상되는 파형을 그려내는 처리 기술입니다.
■ 등가시간 샘플링 모드 : 신호가 계속 반복되고 있는 동안에 일정 시간 간격으로 샘플들을 모아서 파형이 형성되는 모드입니다. 즉 반복되는 신호들에서 시간축의 값을
달리하면서 얻은 샘플점으로 한 주기의 파형을 합성하는 것입니다.
2-3-4 보간법을 사용한 실시간 샘플링(Real-Time sampling)
디지탈 오실로스코프는 표준 샘플링 방법으로서 실시간 샘플링을 사용합니다. 실시간 샘플링에서는 신호가 발생할 때 가능한 많은 샘플을 추출합니다.(그림 9) 그러므로 단발현상이나 과도신호가 들어올 때는 실시간 샘플링을 해야 합니다.
디지탈 오실로스코프는 신호가 빠를 경우, 한 번에 단지 몇개의 샘플만을 잡기 때문에 보간법을 사용해서 파형을 완성해야 합니다. 보간법은 간단히 말해 점들을 연결하는 방법입 니다. 선형 보간법(Linear interpolation)은 샘플점들을 직선으로 연결하며, 정현 보간법 (Sine Interpolation)은 곡선으로 연결합니다. (그림 10 참조) (SINx)/x 보간법은 컴팩트 디스크 플레이어에 사용되는 오버샘플링(Oversampling)과 유사한 수학처리 과정이며, 정현 보간법을 수행하면서, 실제 획득한 샘플들 사이에 계산에 따라 점들을 추가하는 것입니다.
이러한 처리를 통해서 매 사이클마다 잡는 몇 개의 샘플로도 신호를 정확하게 화면에 나타 낼 수 있습니다.
2-3-5.등가 시간 샘플링(Equivalent-Time sampling)
디지탈 오실로스코프에서는 매우 빠르게 반복되는 신호를 잡을 경우에 등가시간 샘플링 을 사용합니다. 등가 시간 샘플링은 파형이 반복될 때마다 몇 개의 샘플을 잡아그것을 모아서 파형을 구성합니다. (그림 11) 파형은 불들이 하나 하나 순서대로 켜지는 것처럼 느리게 형성되는 것을 볼 수 있습니다. 등가 시간 샘플링 중 순차(sequential) 샘플링에서 는 점들이 좌에서 우로 연속적으로 나타나며, 램덤
오실로 스코프는 하드웨어 제작에 있어서 가장 중요한 장비중의 하나입니다.
요즘 나오는 하드웨어들은 JTAG을 이용해서 디버깅을 많이 할 수 있지만,
그래도 어느정도의 한계점이 있습니다.
소프트웨어의 경우 특별한 일이 없다면 특정 디버깅 툴을 통하여 디버깅을 할 수 있고,
마지막으로는 어셈코드를 직접 보면서 디버깅을 할 수 있습니다.
하지만 하드웨어의 경우에는 변수들의 범위가 코딩 뿐만 아니라 전선연결, 반도체의 문제 또는 모듈의 문제등
정말 다양한 버그들이 꼬옥~숨어있어서 오실로스코프가 없고, 디버깅 툴로 디버깅이 안된다면 속수무책입니다.^^
위에서 알려주는 정보는 그 오실로 스코프에서
샘플링 하는 방법. 핀 아웃에서 어떤 식으로 신호가 나오는데,
그 신호를 어떤 식으로 측정을 해서 사용자에게 알려줄텐데, 그 어떤 식에 대해서 알려주는 것 입니다.
이것이 중요한 이유는 핀에서 나오는 신호는 수백메가 헤르츠 이지만,
사람이 눈으로 확인 할 수 있는 정보는 아무리 빨라도 초당 100개 이하가 되니,,,
수백메가 헤르츠의 정보를 사람의 눈에 어떤 식으로 종합하여 보여주느냐 또한 그 수백메가의 정보를 어떻게 효율적으로
오실로스코프의 장바구니에 담는가가 포인트가 되겠습니다.
사진 링크가 제대로 안되어서,,,ㅡㅡ; 첨부파일로 올립니다.
고거 위치 변경은 할 줄을 몰라서.ㅠㅠ
1. 1999년에는
비 정기적이고 예상 할 수 없는 이벤트들은 풀기 어려운 과제를 남기곤 합니다. 저는 최근 저전력 데이터 수집 디바이스를 설계하면서 이러한 글리치를 마주치게됩니다. 이 무선 계측시스템은 주파수확산 라디오 송수신기(그림 1)로 주고받는 원격 센서의 그룹으로 구성되어 집니다. 시스템에 취합된 데이터는 컴퓨터에 연결된 네트워크 제어 유닛으로 재취합됩니다. 시스템은 매 60초 마다 파워업 상태를 트리거하기 위해 저전력 클럭칩에 인터럽트 핀을 사용합니다.
그림 1. 무선 계측시스템의 개념도. 스코프에서 하나의 아날로그 입력에서 MCU상의 power-up를 모니털링하고 또다른 하나는 송수신기를 피드하는 캐리어 감지 신호를 모니터링. - 첫번째 사진 입니다.
이벤트 사이에 클럭과 보조 로직은 전류(대략 50 μA)를 흐르게 하는 유일한 장치입니다. 클럭으로부터 트리거를 받으면 모토롤라 68HC11K1 마이크로 컨트롤러는 파워를 올리고 온도 데이터를 수집하고 무선 송수신기의 활성화를 기다립니다. 무선 송수신기에서 데이터 리쿼스트를 받으면 MCU는 온도 데이터를 전송합니다. 문제의 글리치는 60초 사이의 구간에서 시스템이 무변화의 상태로 간주하여 발생되곤 합니다. 이런 비정상을 찾아내고 분석하기위해서 저는 피크 검출 기능을 갖는 딥메모리(1 Mbyte)의 디지털오실로스코프를 사용했습니다. 글리치가 비정기적으로 발생하여 처음에는 스코프의 타임베이스를 60 초의 전체 시퀀스를 잡기위해 10s/div으로 맞추었습니다. 피크 검출 기능이 없었으면 가장 좁은 이벤트는 이 타임베이스 설정에서 검출이 불가능하였을 것입니다. 그러나 그림.2에서 처럼 시스템에서 글리치가 잘 잡히고 잘 보여집니다. 피크 검출은 클럭 이벤트 이후 대략 15초 후에 발생하는 이상한 뭔가를 보여줍니다.
시스템에서 비정상적인 것을 인지하고 딥메모리 스코프에서 쉽게 줌하여 글리치를 더 자세하게 분석 할 수 있었습니다. 1 MB의 스코프 파형 메모리 10 s/div의 타임베이스 설정으로 초기 파형포착은 이후 10 ms/div으로 확대(Figure 3)하여 볼때에도 파형을 자세하게 분석하기에 충분하였습니다.
그림 2. 10 s/div의 타임베이스 설정에 피크 검출 기능을 사용하는 최초 측정.
두번 째 사진 입니다.
그림 3. 글리치가 보이면 더 빠른 타임베이스로 확대하여 필요한 부분을 자세히 관측
세번 째 사진 입니다.
2. 요즘
MegaZoom III 기술은 애질런트가 1996년에 처음 소개한 빠르면서도 긴 메모리 구조의 3세대 입니다. 고해상도의 디스플레이 시스템을 갖는 빠르고 긴 메모리를 조합하여 전보다 더 쉽게 파악하기 어려운 비정상의 신호를 잡습니다.
마지막 사진을 보시면 됩니다.^^;;;
긴 메모리는 높은 샘플링에서도 긴 시간을 볼 수 있도록합니다. 이는 앨리어싱없이도 변조 신호를 관측하고 긴 시스템 부트업 시퀀스를 분석하고 느리고/긴(혼재) 신호들을 더 깊이있게 줌하고 주파수 영역에서는 훌륭한 주파수 분해능을 제공합니다.




[출처] 오실로스코프 측정을 위한 더 좋은 8가지 힌트 - 1|작성자 노바
요즘 들어 엄청나게 빨라지는 학교진도와(벌써 작은 컴퓨터를 만들고 있어요 ㅠ_ㅠ) 그에 맞지 않게 늦어지는 포스팅을 보면서 걍 디지털 논리 회로를 건너 뛰고 갈까 하는 생각도 드는데 어떤것이 좋을지는 아직 판단이 서지 않는군요...ㅋㅋ 솔직히 매일 블로깅을 올린다면 충분히 커버할 수 있는 양이지만 맘처럼 쉽지 않군요...일요일에 글을 올리는것도 자꾸 잊어버리고 말이죠...평일에 예약해서 올려두 되는데...하하..참 사람맘이...이번까지 글을 올리고 생각해서 다음에는 논리회로를 건너뛸지 말지에 대해서 결말을 지어서 블로깅 하겠습니다. 일단 그럼 지난번에 이어서 맵에 간소화에 대해서 글을 올리고자 합니다.
.민텀(Minterm)
진리표에서변수의각조합
진리표는8 개의민텀을 갖습니다.
n개의변수가있다면2n개의민텀이존재
진리표에서출력F가1 이되는민텀을선택. F(x,y,z)=Σ(1,4,5,7)=x'y'z+xy'z'+xy'z+xyz

.K-Map

각사각형의구역은각각의민텀표시
논리표현식의출력이1이될때해당민텀구역에1을넣습니다.
인접사각형은오직1 bit만차이나도록구성함
인접구역의1을2의승수(2, 4, 8, …)로가능한크게묶음
묶여진그룹의bit가변화하지않는부분만을남김
각묶음의결과를OR 함
그럼 예를 들어서 보도록 하겠습니다.
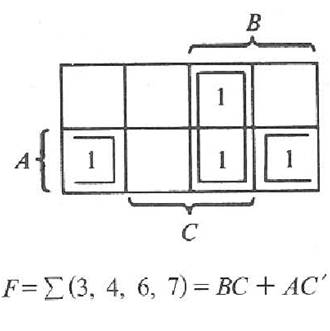
F(A,B,C)=Σ (3,4,6,7) 의간략화
F(A,B,C)=Σ(3,4,6,7) = A’BC + AB’C’ + ABC’ + ABC
간략화된식F=BC+AC'

또한 입력이 4개 즉 변수가 4이고 민텀이 16개인 F(A,B,C,D)=Σ( 0,1,2,6,8,9,10)의간소화에 대한 예를 들어 설명하겠습니다.
먼저 맵에 출력이 1이 되는 0,1,2,6,8,9,10에 1을 넣습니다. 여기서 주의할것은 모양은 정사각형이지만 양 끝부분이 붙어 있는 하나의 원이라고 생각하셔야 한다는 점입니다.

그럼 최대한 크게 크게 묶으면 위의 그림 같이 묶을 수 있습니다. 그럼 같은 묶음은 AND 묶음들의 집합은 OR로 표현한다면
함수 F=B'D'+B'C'+A'CD가 되는것을 확인할 수 있습니다.
그럼 더 나아가 논리합의 논리곱에 대해 알아보겠습니다.
논리합의논리곱
.곱의합표현(sum of products)
.F = A + B + CD
.합의곱표현(product of sums)
.F = AB(C+D)
.F = (F’)’ 임을이용
.함수가0이되는민텀구역에0을삽입
.인접한0으로크게묶음
.결과로F’을얻음
.De Morgan의법칙에의해
.F = (F’)’을이용하여위의결과를보수화시킴
.Ex) F (A,B,C,D)=Σ(0,1,2,5,8,9,10)의간소화
.F = B’D’ + B’C’ + A’C’D (A맵을이용한간소화)
.F’=AB + CD + BD’
.(F’)’ = F =(A'+B')(C'+D')(B'+D)

출력이 1인 경우가 복잡한 경우에 이용하면 좋은것 같습니다. ㅋ
NAND, NOR gate를이용한구현
.NAND (Not AND), NOR (Not OR) gate
.전자회로구성이쉽고, 부울함수구현이용이하여AND, OR gate보다많이쓰임
.AND ÆNAND로OR Æinvert-OR 로바뀌면두회로는등가임
.OR ÆNOR로AND Æinvert-AND 로바꾸면두회로는등가임

Don’t Care Condition
.진리표에의해정의되지않는항이발생하는경우
.Ex) BCD code (10진수를나타내는4bit 2진코드)
.민텀이1이되거나0이되거나에관계없이같은함수의값을갖는경우
.맵에서는X를넣고1로혹은0으로간주하여묶습니다.
.예5)다음부울함수를간소화하라.
.함수: F(A,B,C)=Σ(0,2,6)
.Don’t care 조건d(A,B,C)=Σ(1,3,5)
.F=A'+BC'
. Cf) don’t care 를0으로보는경우:
F=A’C’ + BC’ ( 항의변수가하나추가됨: C'가 추가 되었죠)

이제 회로직전까지 갔는데 지금까지는 그렇게 이해하기 힘든부분은 없는거 같습니다.
아무쪼록 일교차 큰 날씨에 시그원 모두들 감기 조심하세요
디지털 이미지의 컬러수는 사실 제한되어 있습니다.
(다만 그것을 우리가 느끼지 못할 정도로 많은 수의 컬러수를 가지고 있을 뿐입니다.)
물론 Gray 이미지 역시 명암 값은 제한되어 있습니다.
저번 포스팅에서 사용하였던 Raw파일에서의 파일포멧은 1byte에 한개의 픽셀정보를 가지고 있는,,
즉 256개의 gray level을 가진 이미지 였습니다.
즉, 0에서 255까지의 256가지의 그래이 컬러를 표현할 수 있다는 의미지요.
자 그럼, 저번 포스팅 내용을 보시면서 의야해 하실만한 점이 떠오르실 텐데요,,,
바로 0보다 작은 수는 어떻게하지?? 255보다 큰 숫자는 어떻게 처리하지? 입니다.
예를들어 한 픽셀이 250의 값을 가지고 있고 여기에 + 10 연산을 한다고 가정해 봅시다.
그렇게 되면 연산된 픽셀의 값은 260...
한개의 픽셀정보를 가지고 있는 용량의 크기는 1byte이기 때문에 255이상의 숫자를 다룰수가 없습니다.
그렇다고 갑자기 파일 포멧을 바꾸어서 한 픽셀을 2byte로 표현할 수도 없는 노릇입니다.
자, 그렇다면 이미지에서 260은 어떻게 표현하면 될까요??
방법은 두가지가 있습니다.
1. Saturation

Saturation을 표현한 그래프
Saturation
1. 침윤(浸潤), 삼투;【화학】 포화 (상태) 《습도 100%의 상태》
2.【광학】 (색의) 채도(彩度) 《색의 포화도;백색과의 혼합 정도》
3.【군사】 (압도적인) 집중 공격
Saturation은 255의 이상인 값들은 모두 255로 표현하는 방법입니다.
그래프에는 표현되지 않았지만, 마찬가지로 0 이하의 값들은 모두 0으로 표현하게 됩니다.
구현은 어렵지 않습니다.
말 그대로 0이하의 값들은 0으로 표현해주고 255이상의 값들은 255로 표현해 주면 되기 때문입니다.
구현내용은 다음과 같습니다.
| TempNum = TempNum < 0 ? 0 : TempNum; TempNum = TempNum > 255 ? 255 : TempNum; |
대부분의 이미지 툴에서 사용하는 방식으로 아시면 됩니다.
참고로, 저번 포스팅에서는 Saturation의 방식으로 이미지를 표현하였습니다.

원본이미지 |

Saturation으로 표현된 +150 |
2. Wrap

Wrap을 표현한 그래프
1.a (감)싸다, 입다 《up, in, with》
2. 감추다, 덮어싸다 《up, in, with》;[종종 수동형으로] 보호하다 《in》
3. [보통 수동형으로] 몰두[열중]하다 《in》
4. <일·회의 등을> 끝내다, 마치다;<숙제 등을> 다 쓰다 《up》;<뉴스 등을> 요약하다
256 = 0, 257 = 1, 258 = 3 ... 501 = 0,,, 와 같이
255의 이상의 값이나, 혹은 0 이하의 값들을 , 0~255를 주기로 계속 반복적으로 표현하는 방식입니다.
구현은 딱히 하지 않습니다.
왜냐하면 위의 Saturation의 방법을 사용하지 않으면 저절로 Wrap방식으로 되기 때문입니다.
자주 사용하는 방식은 Saturation인데 왜 절로 Wrap이 되냐, 라고 하시냐면
그것은 컴퓨터의 데이터 저장방식 때문입니다.
1byte라고 하는것은 0과 1을 표현할 수 있는 1bit의 8개 모임입니다.
즉 1byte를 통해 다음과 같은 수를 표현할 수 있습니다.
00000000 ~ 11111111 (2진수) => 0~ 255 (10진수)
256를 표현하기 위해서, 혹은 그 이상의 수를 표현하기 위해서든 더 많은 bit들이 필요합니다.
참고로 256을 이진수로 나타내면 이렇습니다. => 100000000
이중, 1byte가 표현할 수 있는 비트수는 8개 이므로 100000000중 100000000만이 표현되게 됩니다.
이렇기 때문에, 아무런 구현을 해주지 않으면 저절로 Warp의 방식으로 이미지가 표현되게 됩니다.

원본이미지 |

Wrap으로 표현된 +150 |
대부분의 이미지툴은 이 방식을 사용하지 않기 때문에,
그냥 보신다면 어딘가 잘못된거같은 이미지다 . 라는 느낌을 받으실 겁니다.
이번 포스팅에서는 Saturation과 Wrap의 방식을 알아보았습니다.
다음 포스팅에서는 두 이미지글 가지고 포인트 연산에 관한 이야기를 하고자합니다.
감사합니다.


